2004年9月アーカイブ
 以前から好きだったオランダのサイトがいつの間にか日本語版になっていました。
以前から好きだったオランダのサイトがいつの間にか日本語版になっていました。
同じサイト内にあるのでご本人が日本語が堪能なのかと思っていたら、「アメリア翻訳プロジェクト」というプロジェクトがあって、そこの有志で翻訳されているのだそうだ。
NobodyHereの翻訳以外にもいろいろ活動されているようだ。
以前はオランダ語バージョンと英語バージョンだったので仕方なく英語バージョンを見ていたんだけれど、日本語バージョンで見るともっと身近に楽しめますね。(変な翻訳部分もないし、、)
サイトの作りも色んなアイデアが詰まっているし、久しぶりに見ても楽しめました。
普通マインドマップに表は必要ないのだけれど、説明用に印刷して配ったりするときに、表があると便利なときが有ります。
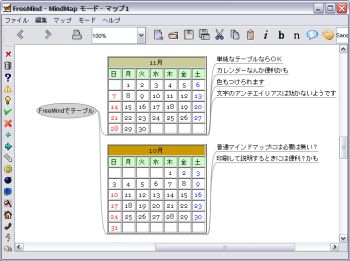
FreeMindは基本的なhtmlは表現できるのでtableもできるかな?なんて思ってやってみたら出来ちゃいました。
あまり凝ったhtmlは理解できないようですが、tableの基本構造や簡単なStyleSeetは内部で宣言すれば大丈夫なようです。
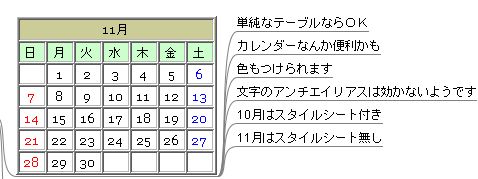
ちょっとtableでカレンダーを作ってみました。

10月のほうはStyleSeetでtableの境界をいじっています。
10月

11月

ってな感じで出来ちゃいます。
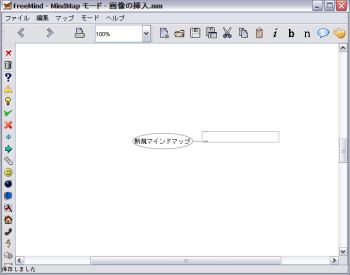
html書けないよーって人も大丈夫、
いわゆるホームページ作成SOFTで表を作ったらその「ソース」や「HTML」を表示しておいて、<table>って書いてあるところから</table>って書いてあるところまでをコピーしてFreeMindの「ノードの長文編集」ってところに貼り付けちゃえばいいんです。
そしてその先頭に半角で<html>って入れちゃえば出来上がりです。
初めてだと難しそうに聞こえるかもしれませんが2,3回やればすぐにできるようになります。
StyleSeetの宣言はその<html>のタグの後に<head><スタイルシートの記述></head>と書いてしまえば適用されます。
ちなみに今回の10月のカレンダーのhtml部分の記述は以下の通り
<html>
<head>
<style> td { border-style: solid } table { border-style: solid } </style>
</head>
<table>以下省略、、、、</table>
 最近ギターの練習をしているので、なまっていた耳も徐々に復活してきました。
最近ギターの練習をしているので、なまっていた耳も徐々に復活してきました。
小さな音でチョコチョコ弾いている分には私の made in Korea のギターでも文句は無かったのですが、だんだん指の力も復活してくるとどうしても欲しい音が出ないんで、「やっぱりなー」なんて思ってしまいます。
楽器店の前なんかを通るとどうしてもガラスのケースに入ったギターに目が行ってしまいます、、
でも高くて手が出ない、、、トホホ
持っていたGibsonも2年前のごたごたで今だ行方知れず、、嫌になってしまいます。
仕方が無いのでMartinのサイトや Gibsonのサイトを覗いたりしていますが、かえって逆効果のようです。
ついでにアコースティックギター生涯の1本なんてサイトを見つけて、「いーなー」なんてへこんでいる今日この頃です。
なかなか素敵なプロモーションビデオです。
Michael Andrews Featuring Gary Julesっていうミュージシャンのようですが他にどんな曲があるんだろうか?曲も結構気に入っています。

私が子供の頃、弁当なんて色取りも無く、質実剛健、たまにはおかずが無くて鰹節をはさんで一面に海苔で覆い尽くされた弁当なんかも有ったモンです。
隣の席の女の子の赤いウインナーがタコのように切り飾りがしてあってびっくりしたくらいのもので、本当に地味なものでした。
私の嫁さんが、娘たちに作っていたお弁当も可愛いなーとか思っていたのですが、☆りーりのお弁当☆++キャラ弁がんばってるよ++ってBLOGを見てちょっと感動してしまいました。
毎回写真にとって載せているようなんですが、どれもこれもなかなかの力作です。
本当に綺麗に可愛らしく作られてます。イーですねー
もっとも私の母親も、言うことを聞かない憎たらしい息子にはこんな弁当作っても精が無かっただろうし、作ってもらった私も「ケッ!!」とか言って弁当持っていかなかったかも知れませんね、、、
30数年前の母親に、可愛げの無い息子でゴメンと謝っておこう。

H.Hoogerbruggeさんの記事を書きながら、彼のメインサイトの紹介を忘れてました。
<------N-A-I-L-S------>
ここがメインサイトのようです。
その他にも
F L O W
SPIN
以前に紹介した
Modern Living
HOTEL
なんかがあります。
HOTELではEpisode5が追加されていますね。
そして気が付いたんですが、この前紹介した「東京プラスティック」にもLINKが張られていました。ちょっと驚き。
んーーーシュール






赤、緑ときて今度は「青い部屋(Blue Chamber)」ですか。
でも今度のはあんまり手が込んでないですね。
○○○○持ってやればすぐに終わってしまいます。
Takagismファンなら軽ーくクリアしてしまいましょう。

