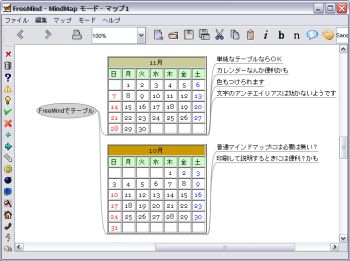
FreeMindと<table>
普通マインドマップに表は必要ないのだけれど、説明用に印刷して配ったりするときに、表があると便利なときが有ります。
FreeMindは基本的なhtmlは表現できるのでtableもできるかな?なんて思ってやってみたら出来ちゃいました。
あまり凝ったhtmlは理解できないようですが、tableの基本構造や簡単なStyleSeetは内部で宣言すれば大丈夫なようです。
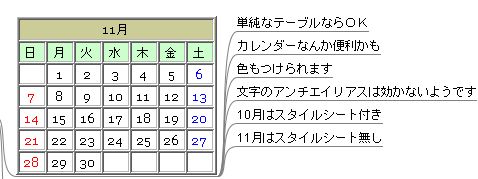
ちょっとtableでカレンダーを作ってみました。

10月のほうはStyleSeetでtableの境界をいじっています。
10月

11月

ってな感じで出来ちゃいます。
html書けないよーって人も大丈夫、
いわゆるホームページ作成SOFTで表を作ったらその「ソース」や「HTML」を表示しておいて、<table>って書いてあるところから</table>って書いてあるところまでをコピーしてFreeMindの「ノードの長文編集」ってところに貼り付けちゃえばいいんです。
そしてその先頭に半角で<html>って入れちゃえば出来上がりです。
初めてだと難しそうに聞こえるかもしれませんが2,3回やればすぐにできるようになります。
StyleSeetの宣言はその<html>のタグの後に<head><スタイルシートの記述></head>と書いてしまえば適用されます。
ちなみに今回の10月のカレンダーのhtml部分の記述は以下の通り
<html>
<head>
<style> td { border-style: solid } table { border-style: solid } </style>
</head>
<table>以下省略、、、、</table>

コメントする